
Посетитель заходит на Ваш сайт или блог. Он видит лицо Вашего ресурса. Это основной шаблон с определенным контентом, c nемой от WordPress.
Входит и видит перед собой торчащие и выходящие за рамки в сайтбаре границы рекламных банеров. Одна реклама, в сайтбаре торчит с левой стороны, другая – выпячивается справа.
Так же могут бросаться в глаза например, зеленый счетчик посетителей на сайте с красным фоном и другое.
С подобным дизайном, основная часть посетителей этого сайта быстро и навсегда уходят.
Все это случается, когда хозяин своего сайта / блога, просто, не доделывает до конца, то что нужно.
Большинство из нас считают свой сайт / блог лучшим. Но, все – же кто смотрит на свое “детище”со стороны посетителя видит недоработки и их исправляет.
Если, задумали делать сайт в желто – синих тонах, то банеры и рекламы подбираются в таких же цветах. Так же не надо создавать в сайтбаре банеры большого размера. Нужно исходить из того, какие размеры может вместить в себя Ваш сайтбар. Если сайтбар не может отобразить банер или рекламу,- значит неподходит.
Заполняя сайтбар сразу же следует менять размер, подбирать цвет, фон и так далее. Обязательно нужно высраиватьи и выравнивать все в одном стиле. Если решили делать все справа, значит во всех сайтбарах нужно делать справа, если все по центру, значит – все по центру. Это делается для посетителей, которые смотрят в первую очередь на оформление сайта, а не на его контент. Когда на сайте все криво и косо, у читателей сайта сразу же возникает вопрос. Если такой дизайн, значит такой и контент? Всё. При таких обстоятельствах потенциальный посетитель сайта становится потерянным и даже безвозвратно.
Кому – то покажеся, что это сложно сделать, сложно исправить. Скажу, что не сложно. Здесь, поработать надо в основном с тегами, с помощью которых можно легко выровнять все свои банеры, счетчики, рекламу и даже надписи над плагинами социальных кнопок. Кроме, этого, что нужно можно выделить жирным даже там, где это невозможно сделать и там где отсутствует редактор текста.
Например:
1) если нужно выровнять по центру, то заключаем код в теги < c e n t e r > здесь Ваш код < / c e n t e r > ,
2) если необходимо выровнять справа, тогда данный тег < r i g h t > здесь Ваш код < / r i g h t > ;
3) если нужно выравнить слевой стороны < l e f t > здесь Ваш код < / l e f t > ;
4) а при помощи тега < b > Ваша надпись < / b > можно выделить свой текст жирным.
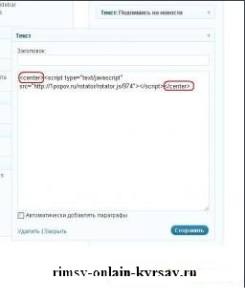
Рассмотрим пример, где отображаем код по центру:

На рисунке видно, как код установленной ссылки (картинки) на банере окружает тег, который выравнивает банер по центру. Таким же образом, можно выравнивать другой код и любые картинки. При необходимости можно выравнивать рекламу Гугл и все, что Вам захочется.
Используйте эти простые знания HTML. Они помогут Вам привести в порядок свой сайтбар, соответственно привлечет больше посетителей и постоянных читателей, что поможет увеличить ваш заработок в интернете.
Приведу еще пример. Есть сервисы, которые предлагают свои формы рассылок. Случается, что форма рассылки не подходит под сайтбар. Пример приведен на рисунке ниже.

Вот такие формы так же выравниваются легко и просто. Выравнивание ведется путем изменения размера при создании самой формы на том сайте, где берете форму рассылки, то есть встраиваемый код.
Когда форма рассылки выглядывает за поля сайтбара, то это необходимо исправить. Для этого, нужно уменьшить размеры. То есть, возращаетесь на сайт, где брали код при создании формы рассылки. Там же меняете размеры. Затем измененный код вставить в свой сайтбар. После этого, будет у Вас все замечательно. На рисунке ниже показзано, где возможно изменить размер формы рассылки:

Используйте эту информацию для наведения порядка в своем сайтбаре. Применяйте на своих ресурсах полученные знания. Добивайтесь поставленных целей, а также помните главное, что никто не сделает лучше, чем сами. Делайте сайт для себя самостоятельно. Это возможно и реально.
На этом пока все. Если остались вопросы, то пишите комментарии к данному посту и я постараюсь Вам ответить более подробнее.
